Introduction to Core Web Vitals Optimization
With the rapid digitization of businesses and services, the importance of having an impactful online presence has skyrocketed. Today, websites are more than mere digital storefronts—they’re pivotal brand touchpoints that can make or break customer perception.
Core Web Vitals Optimization plays a crucial role in fine-tuning your website’s performance to deliver an unparalleled user experience, setting you apart from your competition.
Table of Contents
Deciphering Core Web Vitals
Before diving headlong into the process of optimization, it’s important to understand what Core Web Vitals are and why they’re important. Core Web Vitals are a set of performance metrics defined by Google that affect a website’s rank in search results. They consist of three key elements: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
Largest Contentful Paint (LCP)
LCP measures the loading performance of your website. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
First Input Delay (FID)
FID quantifies the interactivity and responsiveness of your website. To ensure a smooth experience, pages should have a FID of less than 100 milliseconds.
Cumulative Layout Shift (CLS)
CLS is an indicator of visual stability. To avoid content shifting unexpectedly, pages should maintain a CLS of less than 0.1.
Why Core Web Vitals Matter
When it comes to the user experience, every micro-moment counts. A poor website performance can lead to high bounce rates, low conversion rates, and a negative brand image. By optimizing Core Web Vitals, you ensure a smooth, fast, and pleasant user experience, which in turn boosts customer satisfaction and engagement.
Your Guide to Core Web Vitals Optimization
Effective Core Web Vitals Optimization requires a comprehensive understanding of each core vital and the tools and techniques that can improve them. We will delve into each of these in the following sections, providing actionable insights to help you outshine your competition online.
Tools for Measuring Core Web Vitals
Accurate measurement of Core Web Vitals is the first step towards optimization. Fortunately, Google provides several reliable tools for gauging these performance metrics.
The Google PageSpeed Insights tool offers an overall performance score and reports the LCP, FID, and CLS values of a webpage. It can be used to identify optimization opportunities such as reducing unused JavaScript, serving images in next-gen formats, or preloading key requests.
The Chrome User Experience Report (CrUX) provides real-world measurement data of Core Web Vitals across millions of websites. It’s valuable for understanding how real users experience pages on the web.
Search Console’s Core Web Vitals report is another valuable resource. It helps site owners identify groups of pages that require attention, making it easier to prioritize and fix issues.
The Web Vitals Chrome extension provides instant access to the Core Web Vitals of any webpage right in the browser, giving real-time insights.
GTmetrix is often used to scan a website’s performance on desktop. It has loads of features, some of which are part of their pricing module, but if you really want to dive deep and figure out what is causing a delay, then their waterfall is an amazing feature.
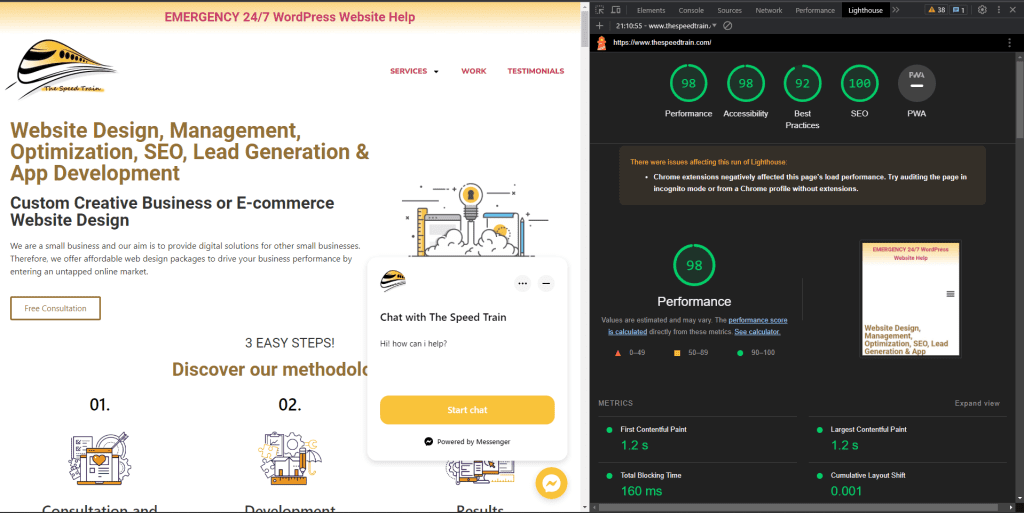
Finally, Lighthouse is an open-source tool that can be run in the browser, via the command line, or as a Node module. It simulates a mid-tier device navigating your webpage and collects LCP, FID, and CLS data, among other metrics.

How to Improve LCP
Improving LCP primarily involves speeding up load time. Here are some strategies and plugins you can use if you’re on WordPress. Note that every platform has different set of tools and plugins you can use.
- Optimize your server: Use a Content Delivery Network (CDN), upgrade your server hardware, or utilize resource hints (
<link rel="preconnect">and<link rel="dns-prefetch">) to establish early connections to important third-party origins. - Cache assets: Use a service worker to cache assets and serve them directly from the cache, speeding up loading times.
- Optimize images: Compress your images, serve them in next-gen formats (like WebP), and use
srcsetto serve the right-sized image based on the viewer’s device. - Minify and compress text files: Minification removes unnecessary characters from your HTML, CSS, and JavaScript, reducing their size and thus their load times.
- Preload important resources: Using
<link rel="preload">allows you to specify resources that need to be loaded early in the page load process.
How to Minimize FID
Minimizing FID involves making your page more responsive to user interactions. The following tips and plugins for wordpress can help:
- Minimize JavaScript execution: Break up long tasks into smaller, asynchronous tasks, and defer non-critical JavaScript until after the first paint or even until idle.
- Use a web worker: Web workers allow you to run JavaScript on a background thread, freeing up the main thread to stay responsive to user interactions.
- Keep request counts low and transfer sizes small: The more data your browser has to download, and the more requests it has to make, the less time it has to respond to user interactions. Try to reduce the number of elements you’re using inside your page builder, elementor and divi tend to increase your DOM. All the tags in the HTML document are called nodes and the sum of them is translated as the DOM size.
How to Mitigate CLS
Mitigating CLS involves making your webpage more visually stable. Consider the following:
- Include size attributes on your images and video elements: This prevents the browser from needing to guess how much space an element will take up. Poorly optimized themes do not have this feature and if they don’t, resize your logo for example to match the exact width and height you have defined in your theme’s settings.
- Ensure ads elements have a reserved space: Avoiding dynamic ad sizes can prevent them from pushing content down the page. We can use a plugin called Ad Inserter that uses CSS to preload the required width and height for the ads. If you use autoads from google adsense, you’re basically out of luck as you cant control what ad size shows up there.
- Avoid inserting new content above existing content: Unless responding to a user interaction, do not add new elements high up on the page. Sliders and background images should never be in your above the fold area, focus on text and menus instead, a logo is fine too as long as it is being lazy loaded.
A plugin that does all of the above on cloud for WordPress, Magento and Opencart, without putting any kind of stress on your server is called NITROPACK. They have a free subscription that you can use which is effective if you have under 5k traffic per month, otherwise for what they charge, they are definitely worth it. Also try this coupon code SpeedTrain10OFF and you will get a 10% off!.
If you subscribe to nitropack package using my given affiliate link, i will have your website optimized completely free. Fill the form below with the requested details and I will get in touch with your shortly after the signup confirmation.
Impact of Core Web Vitals on SEO
Core Web Vitals directly impact SEO as they form part of Google’s ranking algorithm. Websites that score well on these metrics are likely to be favored by Google, resulting in better visibility, higher traffic, and improved user engagement.
As users continue to expect faster, more responsive, and stable web experiences, these metrics will become even more influential. Failing to optimize Core Web Vitals could result in decreased search engine visibility, lower traffic, and ultimately lost revenue.
Common Mistakes in Core Web Vitals Optimization
There are common pitfalls to avoid when optimizing Core Web Vitals. These include not regularly monitoring your site’s performance, ignoring mobile optimization, failing to prioritize visible content, using oversized images, loading non-essential scripts early, and failing to reserve space for ad insertions.
Plugins and Extensions need to be updated on regular bases, developers often optimize them based on the latest php version, which is why your php version should also be up to date, minimum of 8.0 and if you dare to go higher then make sure you test all your pages and plugins with the newest version.
Fixing these issues can drastically improve your Core Web Vitals scores and improve user experience, leading to better SEO performance and business outcomes.
Future Trends in Web Performance Optimization
As internet speeds increase and user patience decreases, the focus on web performance optimization will intensify. Emerging technologies such as 5G and HTTP/3 are set to revolutionize how content is delivered, making websites even faster.
Interaction to Next Paint (INP) is a pending Core Web Vital that will replace First Input Delay (FID) in March 2024. So make sure you are ready for when the change happens, you do not wish to be left behind in the ever changing world of Page Speed Optimization.
Additionally, more businesses are recognizing the importance of a robust web presence, driving the demand for web performance optimization services and leading to more sophisticated and user-centric performance metrics.
Tips to Outshine Your Competition Online
To outshine your competition online, prioritize user experience above all else. Regularly monitor and optimize your Core Web Vitals, ensure your website design is clean and easy to navigate, deliver valuable content, and maintain a strong social media presence. By doing so, you’ll deliver the best customer experience every time, resulting in a loyal customer base and improved business outcomes.
Case Study: Real-World Example of Core Web Vitals Optimization
A perfect example of Core Web Vitals Optimization in action is Pinterest. In 2020, Pinterest invested heavily in improving their Core Web Vitals metrics. They achieved this by optimizing their JavaScript, breaking down large web responses, and using adaptive loading to deliver a more performant site to users on low-quality networks or less capable devices.
As a result, Pinterest improved their LCP by 40%, reduced their CLS score by 15%, and increased their SEO traffic by 15%. These significant improvements in performance metrics underscore the tangible benefits of Core Web Vitals Optimization.
FAQs
What are Core Web Vitals?
Core Web Vitals are a set of three performance metrics that Google uses to assess the quality of a webpage’s user experience. These include Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
Why are Core Web Vitals important?
Optimizing Core Web Vitals leads to improved user experience, which can directly impact your website’s search engine ranking, bounce rate, and conversion rate.
How can I measure Core Web Vitals?
Google offers a variety of tools to measure Core Web Vitals, including PageSpeed Insights, Chrome User Experience Report, Search Console, and more.
How can I improve my website’s Core Web Vitals?
Improvements can be made by optimizing your website’s load times, interactivity, and visual stability. Detailed strategies for each will be discussed in this article.
Do Core Web Vitals affect SEO?
Yes, Core Web Vitals are a part of Google’s page experience signals used in ranking webpages.
Conclusion
Core Web Vitals Optimization is the key to unlocking an exceptional user experience for your website visitors. By understanding and improving these performance metrics, you can ensure your website stands out in the crowded digital landscape, providing the very best customer experience each time.